Note: This topic has been updated with a complete solution in Part 2.
So, I was spending some time trying to figure out how to make a menu in WPF scrollable before it maxed out on my screen height. Well, unfortunately, the only way to do it is to override the default Aero template for the MenuItem in WPF. You can get that here.
Here’s the section to change. Notice the addition of “MaxHeight” on the “SubMenuScrollViewer” object. It’s really that simple.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <Popup x:Name="PART_Popup" AllowsTransparency="true" Placement="Right" VerticalOffset="-3" HorizontalOffset="-2" IsOpen="{Binding Path=IsSubmenuOpen,RelativeSource={RelativeSource TemplatedParent}}" Focusable="false" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}"> <theme:SystemDropShadowChrome Name="Shdw" Color="Transparent"> <ContentControl Name="SubMenuBorder" Template="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=SubmenuContent}}" IsTabStop="false"> <ScrollViewer Name="SubMenuScrollViewer" CanContentScroll="true" MaxHeight="400" Style="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=MenuScrollViewer}}"> <Grid RenderOptions.ClearTypeHint="Enabled"> <Canvas Height="0" Width="0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Rectangle Height="{Binding ElementName=SubMenuBorder,Path=ActualHeight}" Width="{Binding ElementName=SubMenuBorder,Path=ActualWidth}" Fill="{StaticResource SubMenuBackgroundBrush}" /> </Canvas> <ItemsPresenter Name="ItemsPresenter" Margin="2" KeyboardNavigation.TabNavigation="Cycle" KeyboardNavigation.DirectionalNavigation="Cycle" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Grid.IsSharedSizeScope="true"/> </Grid> </ScrollViewer> </ContentControl> </theme:SystemDropShadowChrome></Popup> |
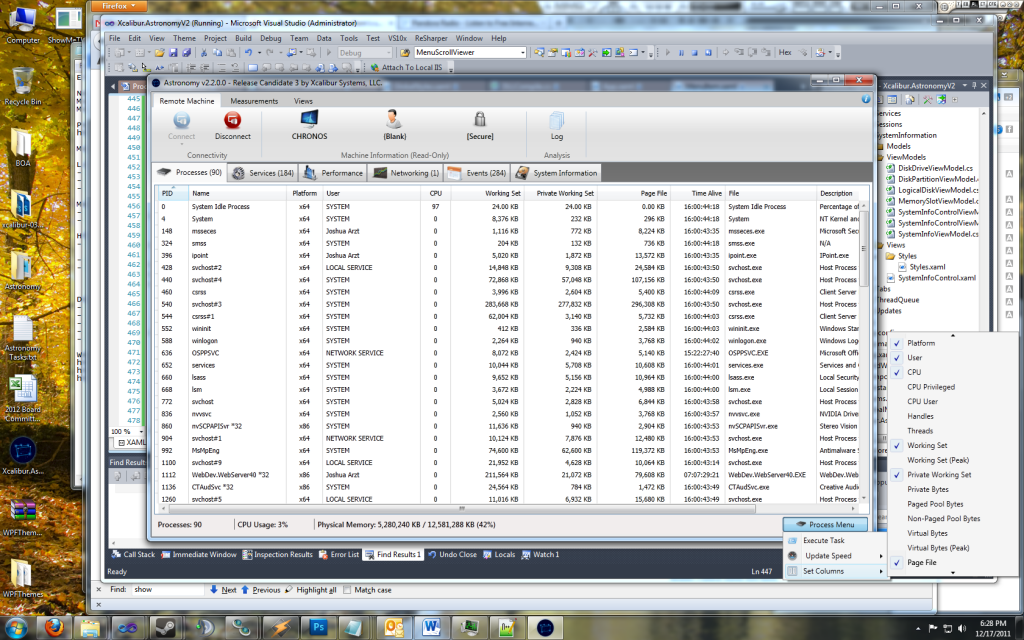
Here is a screenshot of the desired effect:
Here is the full Resource Dictionary xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 | <ResourceDictionary xmlns:theme="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero"> <MenuScrollingVisibilityConverter x:Key="MenuScrollingVisibilityConverter"/> <Geometry x:Key="DownArrow">M 0,0 L 3.5,4 L 7,0 Z</Geometry> <Geometry x:Key="UpArrow">M 0,4 L 3.5,0 L 7,4 Z</Geometry> <Geometry x:Key="RightArrow">M 0,0 L 4,3.5 L 0,7 Z</Geometry> <Geometry x:Key="Checkmark">M 0,5.1 L 1.7,5.2 L 3.4,7.1 L 8,0.4 L 9.2,0 L 3.3,10.8 Z</Geometry> <SolidColorBrush x:Key="SubMenuBackgroundBrush" Color="#FFF5F5F5" /> <LinearGradientBrush x:Key="MenuItemSelectionFill" StartPoint="0,0" EndPoint="0,1"> <LinearGradientBrush.GradientStops> <GradientStop Color="#34C5EBFF" Offset="0"/> <GradientStop Color="#3481D8FF" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> <LinearGradientBrush x:Key="MenuItemPressedFill" StartPoint="0,0" EndPoint="0,1"> <LinearGradientBrush.GradientStops> <GradientStop Color="#28717070" Offset="0"/> <GradientStop Color="#50717070" Offset="0.75"/> <GradientStop Color="#90717070" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> <Style x:Key="{x:Static MenuItem.SeparatorStyleKey}" TargetType="{x:Type Separator}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Separator}"> <Grid SnapsToDevicePixels="true" Margin="0,6,0,4"> <Rectangle Height="1" Margin="30,0,1,1" Fill="#E0E0E0"/> <Rectangle Height="1" Margin="30,1,1,0" Fill="White"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <ControlTemplate x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=TopLevelItemTemplateKey}" TargetType="{x:Type MenuItem}"> <Grid SnapsToDevicePixels="true"> <Rectangle x:Name="OuterBorder" RadiusX="2" RadiusY="2"/> <Rectangle Name="Bg" Margin="1" Fill="{TemplateBinding MenuItem.Background}" Stroke="{TemplateBinding MenuItem.BorderBrush}" StrokeThickness="1" RadiusX="1" RadiusY="1"/> <Rectangle x:Name="InnerBorder" Margin="2"/> <DockPanel> <ContentPresenter x:Name="Icon" Margin="4,0,6,0" VerticalAlignment="Center" ContentSource="Icon" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <Path x:Name="GlyphPanel" Margin="7,0,0,0" Visibility="Collapsed" VerticalAlignment="Center" Fill="{TemplateBinding MenuItem.Foreground}" FlowDirection="LeftToRight" Data="{StaticResource Checkmark}"/> <ContentPresenter ContentSource="Header" Margin="{TemplateBinding MenuItem.Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> </DockPanel> </Grid> <ControlTemplate.Triggers> <Trigger Property="Icon" Value="{x:Null}"> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter TargetName="GlyphPanel" Property="Visibility" Value="Visible"/> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsHighlighted" Value="true"> <Setter TargetName="Bg" Property="Stroke" Value="#90717070"/> <Setter TargetName="OuterBorder" Property="Stroke" Value="#50FFFFFF"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#50FFFFFF"/> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter TargetName="Bg" Property="Stroke" Value="#E0717070"/> <Setter TargetName="Bg" Property="Fill" Value="{StaticResource MenuItemPressedFill}"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#50747272"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="#FF9A9A9A"/> <Setter TargetName="GlyphPanel" Property="Fill" Value="#848589"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <ControlTemplate x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=TopLevelHeaderTemplateKey}" TargetType="{x:Type MenuItem}"> <Grid SnapsToDevicePixels="true"> <Rectangle x:Name="OuterBorder" RadiusX="2" RadiusY="2"/> <Rectangle Name="Bg" Margin="1" Fill="{TemplateBinding MenuItem.Background}" Stroke="{TemplateBinding MenuItem.BorderBrush}" StrokeThickness="1" RadiusX="1" RadiusY="1"/> <Rectangle x:Name="InnerBorder" Margin="2"/> <DockPanel> <ContentPresenter x:Name="Icon" Margin="4,0,6,0" VerticalAlignment="Center" ContentSource="Icon" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <Path x:Name="GlyphPanel" Margin="7,0,0,0" Visibility="Collapsed" VerticalAlignment="Center" Fill="{TemplateBinding MenuItem.Foreground}" FlowDirection="LeftToRight" Data="{StaticResource Checkmark}"/> <ContentPresenter ContentSource="Header" Margin="{TemplateBinding MenuItem.Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> </DockPanel> <Popup x:Name="PART_Popup" HorizontalOffset="1" VerticalOffset="-1" AllowsTransparency="true" Placement="Bottom" IsOpen="{Binding Path=IsSubmenuOpen,RelativeSource={RelativeSource TemplatedParent}}" Focusable="false" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}"> <theme:SystemDropShadowChrome Name="Shdw" Color="Transparent"> <ContentControl Name="SubMenuBorder" Template="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=SubmenuContent}}" IsTabStop="false"> <ScrollViewer Name="SubMenuScrollViewer" CanContentScroll="true" MaxHeight="400" Style="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=MenuScrollViewer}}"> <Grid RenderOptions.ClearTypeHint="Enabled"> <Canvas Height="0" Width="0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Rectangle Height="{Binding ElementName=SubMenuBorder,Path=ActualHeight}" Width="{Binding ElementName=SubMenuBorder,Path=ActualWidth}" Fill="{StaticResource SubMenuBackgroundBrush}" /> </Canvas> <ItemsPresenter Name="ItemsPresenter" Margin="2" KeyboardNavigation.TabNavigation="Cycle" KeyboardNavigation.DirectionalNavigation="Cycle" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Grid.IsSharedSizeScope="true"/> </Grid> </ScrollViewer> </ContentControl> </theme:SystemDropShadowChrome> </Popup> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSuspendingPopupAnimation" Value="true"> <Setter TargetName="PART_Popup" Property="PopupAnimation" Value="None"/> </Trigger> <Trigger Property="Icon" Value="{x:Null}"> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter TargetName="GlyphPanel" Property="Visibility" Value="Visible"/> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger SourceName="PART_Popup" Property="Popup.HasDropShadow" Value="true"> <Setter TargetName="Shdw" Property="Margin" Value="0,0,5,5"/> <Setter TargetName="Shdw" Property="Color" Value="#71000000"/> </Trigger> <Trigger Property="IsHighlighted" Value="true"> <Setter TargetName="Bg" Property="Stroke" Value="#90717070"/> <Setter TargetName="OuterBorder" Property="Stroke" Value="#50FFFFFF"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#50FFFFFF"/> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter TargetName="Bg" Property="Stroke" Value="#E0717070"/> <Setter TargetName="Bg" Property="Fill" Value="{StaticResource MenuItemPressedFill}"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#50747272"/> </Trigger> <Trigger Property="IsSubmenuOpen" Value="true"> <Setter TargetName="Bg" Property="Stroke" Value="#E0717070"/> <Setter TargetName="Bg" Property="Fill" Value="{StaticResource MenuItemPressedFill}"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#50747272"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="#FF9A9A9A"/> <Setter TargetName="GlyphPanel" Property="Fill" Value="#848589"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <!-- Submenu --> <ControlTemplate x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=SubmenuItemTemplateKey}" TargetType="{x:Type MenuItem}"> <Grid SnapsToDevicePixels="true"> <Rectangle Name="Bg" Fill="{TemplateBinding MenuItem.Background}" Stroke="{TemplateBinding MenuItem.BorderBrush}" StrokeThickness="1" RadiusX="2" RadiusY="2"/> <Rectangle x:Name="InnerBorder" Margin="1" RadiusX="2" RadiusY="2"/> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="24" Width="Auto" SharedSizeGroup="MenuItemIconColumnGroup"/> <ColumnDefinition Width="4"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="37"/> <ColumnDefinition Width="Auto" SharedSizeGroup="MenuItemIGTColumnGroup"/> <ColumnDefinition Width="17"/> </Grid.ColumnDefinitions> <ContentPresenter x:Name="Icon" Margin="1" VerticalAlignment="Center" ContentSource="Icon" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <Border x:Name="GlyphPanel" Background="#E6EFF4" BorderBrush="#CDD3E6" BorderThickness="1" CornerRadius="3" Margin="1" Visibility="Hidden" Width="22" Height="22"> <Path Name="Glyph" Width="9" Height="11" Fill="#0C12A1" FlowDirection="LeftToRight" Data="{StaticResource Checkmark}"/> </Border> <ContentPresenter Grid.Column="2" ContentSource="Header" Margin="{TemplateBinding MenuItem.Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <TextBlock Grid.Column="4" Text="{TemplateBinding MenuItem.InputGestureText}" Margin="{TemplateBinding MenuItem.Padding}"/> </Grid> </Grid> <ControlTemplate.Triggers> <Trigger Property="Icon" Value="{x:Null}"> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter TargetName="GlyphPanel" Property="Visibility" Value="Visible"/> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsHighlighted" Value="true"> <Setter TargetName="Bg" Property="Fill" Value="{StaticResource MenuItemSelectionFill}"/> <Setter TargetName="Bg" Property="Stroke" Value="#8071CBF1"/> <Setter TargetName="InnerBorder" Property="Stroke" Value="#40FFFFFF"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="#FF9A9A9A"/> <Setter TargetName="GlyphPanel" Property="Background" Value="#EEE9E9"/> <Setter TargetName="GlyphPanel" Property="BorderBrush" Value="#DBD6D6"/> <Setter TargetName="Glyph" Property="Fill" Value="#848589"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <ControlTemplate x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=SubmenuHeaderTemplateKey}" TargetType="{x:Type MenuItem}"> <Grid SnapsToDevicePixels="true"> <Rectangle Name="Bg" Fill="{TemplateBinding MenuItem.Background}" Stroke="{TemplateBinding MenuItem.BorderBrush}" StrokeThickness="1" RadiusX="2" RadiusY="2"/> <Rectangle x:Name="InnerBorder" Margin="1" Stroke="Transparent" StrokeThickness="1" RadiusX="2" RadiusY="2"/> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="24" Width="Auto" SharedSizeGroup="MenuItemIconColumnGroup"/> <ColumnDefinition Width="4"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="37"/> <ColumnDefinition Width="Auto" SharedSizeGroup="MenuItemIGTColumnGroup"/> <ColumnDefinition Width="17"/> </Grid.ColumnDefinitions> <ContentPresenter x:Name="Icon" Margin="1" VerticalAlignment="Center" ContentSource="Icon" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <Border x:Name="GlyphPanel" Background="#E6EFF4" BorderBrush="#CDD3E6" BorderThickness="1" CornerRadius="3" Margin="1" Visibility="Hidden" Width="22" Height="22"> <Path Name="Glyph" Width="9" Height="11" Fill="#0C12A1" FlowDirection="LeftToRight" Data="{StaticResource Checkmark}"/> </Border> <ContentPresenter Grid.Column="2" ContentSource="Header" Margin="{TemplateBinding MenuItem.Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <TextBlock Grid.Column="4" Text="{TemplateBinding MenuItem.InputGestureText}" Margin="{TemplateBinding MenuItem.Padding}" Visibility="Collapsed"/> <Path Grid.Column="5" VerticalAlignment="Center" Margin="4,0,0,0" Fill="{TemplateBinding MenuItem.Foreground}" Data="{StaticResource RightArrow}"/> </Grid> <Popup x:Name="PART_Popup" AllowsTransparency="true" Placement="Right" VerticalOffset="-3" HorizontalOffset="-2" IsOpen="{Binding Path=IsSubmenuOpen,RelativeSource={RelativeSource TemplatedParent}}" Focusable="false" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}"> <theme:SystemDropShadowChrome Name="Shdw" Color="Transparent"> <ContentControl Name="SubMenuBorder" Template="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=SubmenuContent}}" IsTabStop="false"> <ScrollViewer Name="SubMenuScrollViewer" CanContentScroll="true" MaxHeight="400" Style="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type FrameworkElement}, ResourceId=MenuScrollViewer}}"> <Grid RenderOptions.ClearTypeHint="Enabled"> <Canvas Height="0" Width="0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Rectangle Height="{Binding ElementName=SubMenuBorder,Path=ActualHeight}" Width="{Binding ElementName=SubMenuBorder,Path=ActualWidth}" Fill="{StaticResource SubMenuBackgroundBrush}" /> </Canvas> <ItemsPresenter Name="ItemsPresenter" Margin="2" KeyboardNavigation.TabNavigation="Cycle" KeyboardNavigation.DirectionalNavigation="Cycle" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Grid.IsSharedSizeScope="true"/> </Grid> </ScrollViewer> </ContentControl> </theme:SystemDropShadowChrome> </Popup> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSuspendingPopupAnimation" Value="true"> <Setter TargetName="PART_Popup" Property="PopupAnimation" Value="None"/> </Trigger> <Trigger Property="IsHighlighted" Value="true"> <Setter TargetName="InnerBorder" Property="Stroke" Value="#D1DBF4FF"/> </Trigger> <Trigger Property="Icon" Value="{x:Null}"> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter TargetName="GlyphPanel" Property="Visibility" Value="Visible"/> <Setter TargetName="Icon" Property="Visibility" Value="Collapsed"/> </Trigger> <Trigger SourceName="PART_Popup" Property="Popup.HasDropShadow" Value="true"> <Setter TargetName="Shdw" Property="Margin" Value="0,0,5,5"/> <Setter TargetName="Shdw" Property="Color" Value="#71000000"/> </Trigger> <Trigger Property="IsHighlighted" Value="true"> <Setter TargetName="Bg" Property="Fill" Value="{StaticResource MenuItemSelectionFill}"/> <Setter TargetName="Bg" Property="Stroke" Value="#8571CBF1"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="#FF9A9A9A"/> <Setter TargetName="GlyphPanel" Property="Background" Value="#EEE9E9"/> <Setter TargetName="GlyphPanel" Property="BorderBrush" Value="#DBD6D6"/> <Setter TargetName="Glyph" Property="Fill" Value="#848589"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <Style x:Key="{x:Type MenuItem}" TargetType="{x:Type MenuItem}"> <Setter Property="HorizontalContentAlignment" Value="{Binding Path=HorizontalContentAlignment,RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> <Setter Property="VerticalContentAlignment" Value="{Binding Path=VerticalContentAlignment,RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="ScrollViewer.PanningMode" Value="Both"/> <Setter Property="Stylus.IsFlicksEnabled" Value="False"/> <Setter Property="Template" Value="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=SubmenuItemTemplateKey}}"/> <Style.Triggers> <Trigger Property="Role" Value="TopLevelHeader"> <Setter Property="Padding" Value="7,2,8,3"/> <Setter Property="Template" Value="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=TopLevelHeaderTemplateKey}}"/> </Trigger> <Trigger Property="Role" Value="TopLevelItem"> <Setter Property="Padding" Value="7,2,8,3"/> <Setter Property="Template" Value="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=TopLevelItemTemplateKey}}"/> </Trigger> <Trigger Property="Role" Value="SubmenuHeader"> <Setter Property="Padding" Value="2,3,2,3"/> <Setter Property="Template" Value="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type MenuItem}, ResourceId=SubmenuHeaderTemplateKey}}"/> </Trigger> <Trigger Property="Role" Value="SubmenuItem"> <Setter Property="Padding" Value="2,3,2,3"/> </Trigger> </Style.Triggers> </Style></ResourceDictionary> |
It’s not pretty. I hope MS adds the ability to change the height in future versions as I would rather not write a separate extended control just for this.
Until next time…